Working From H

I live in a village and see a mountain range view with an unfinished high-speed rail almost every day. My neighbors are often quiet, and there is less noisy highway car volume. It’s a good place for WFH.
On the contrary, if I get bored, the first place that comes to my mind is a city. It’s a place full of fast-walking people who mind their own business, with a line of buildings that compete to be seen as the grandest, and a lot of people inside who seem to be working hard.
Sometimes it’s nice to work in a city designed for people to work, but it all depends.
Nostalgia with Pascal

Pascal is my first programming language. I started learning it in my first year of senior high school. I remember writing a code to print “Hello World” in my first class, and then my teacher gave me a list of reserved words in Pascal to remember. Since then, I have learned a lot about programming languages.
Back then, I don’t know what I can be by learning computer programming. There were no software companies in the province where I lived, and the capital city was so far away. So, I didn’t know if a profession called “software engineer” existed.
I kept playing around with programming because it was cool, and I also participated in the National Olympiad of Informatics in my country. So, I always practiced math and programming every Tuesday and Thursday afternoon at my school. But my dream was to graduate from college and become a teacher, which I later regretted in college when I joined a teacher training program at a high school in Bandung.
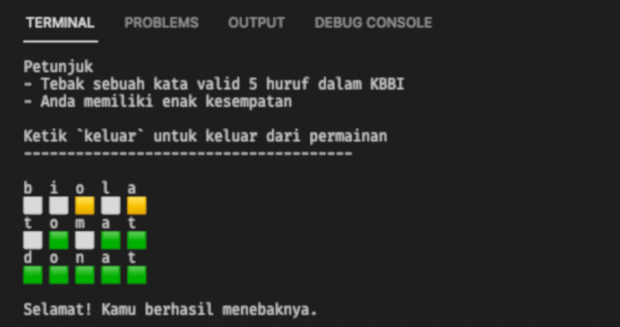
I created a lot of small programs and games with Pascal, but sadly I didn’t know about GitHub back then, so none of those codes got backed up. This week, when I was feeling nostalgic for Pascal, I decided to create a simple game with it. And here it is: Katla, a Wordle clone in Indonesian, written in Pascal.
Trapped in ES5

One of the platforms that I develop and maintain for my current employer is the LG SmartTV App, and the oldest TV version we support is the LG TV with webOS 3.5. Most of the TVs with this OS were released in 2017, but the OS itself is based on Chromium 38, which was released in August 2014, around three years earlier.
Everything is fine since we transpile our code into ES5 using Babel. However, when I needed to update the legacy scripts inside index.html that were not transpiled, something surprised me.
I added a default parameter to a JavaScript function, but it made the app unable to run on that webOS version. I realized that a default parameter is part of ES6 and was only available since Chromium 49. Luckily, we managed to fix that before it was released to production.
It’s funny; I thought that feature had already been available for a long time, but apparently, the OS couldn’t handle it. As a programmer who has been coding JavaScript before the ES6 existence, I had already forgotten the excitement when welcoming the ES6 features, so I thought it was released a decade ago. Thanks to caniuse.com, we can always check the browser/engine support.
Ngelanturin Minat Baca
Kalian suka kangen enggak si, dengan memori ketika kalian enggak punya agenda lain selain baca komik Doraemon yang baru dibeli dari Gramedia di siang harinya. Dibaca setiap halaman dengan pelan, dinikmati setiap gambarnya, sambil berimajinasi apa yang sedang terjadi dengan Nobita di Jepang sana.
Trus kalian nemu satu halaman yang cukup relate. Seperti ketika mereka membahas tentang Ensiklopedi, dan kalian punya ensiklopedi sendiri di rumah.

Trus kalian berhenti sejenak dari baca komik, untuk coba liat ada apa aja di ensiklopedi. Buka halaman secara acak dan menemukan kalimat yang belum pernah kalian tau, beserta penjelasannya.
Dulu gue punya banyak komik, dari Doraemon sampe Dragon Ball, komplit. Komik – komik itu yang mungkin membuat gue waktu kecil jadi rajin baca. Mulai dari baca ensiklopedi hingga biografi Presiden Suharto.
Tapi entah kenapa gue ngerasa minat baca gue sekarang berkurang. Gue lebih suka nonton tutorial berupa video ketimbang baca tutorial berformat teks secara runut. Kalaupun gue mencari suatu informasi dan ketemu artiket yang berkaitan, gue cenderung untuk hanya mencari informasi yang gue butuhkan di artiket tersebut, tanpa baca secara hati-hati dari kalimat pertama. Dan kadang itu membuat gue kehilangan konteks dari artikel yang gue temukan.
Gue ngerasa gue selalu dikejar waktu. Sehingga informasi yang gue butuhkan harus didapat secepat mungkin, tanpa mempelajari hal lain yang mungkin berkaitan dengan informasi tersebut. Padahal kalo ngomongin waktu, gue cukup rajin buka twitter atau scroll instagram, dan itu justru lebih membuang waktu.
Sampe sekarang gue belum menemukan teknik yang manjur buat mengurangi kebiasaan itu. Yang bisa gue lakukan sekarang adalah cek screen time di iphone untuk lihat persentase aplikasi yang gue buka. Antara Social Networking, Productivity, atau Entertainment. Selama ini Social Networking masih merajai, namun berprogress meskipun lambat berkurang. Semoga gak kecanduan sosmed lagi.
