Board Games

I loved playing chess when I was a kid. I had a chess set and often take it to my grandma’s house, which had a pretty big front yard. I’d sit there, waiting to see if any of my friends playing outside so I could invite them to join me in a chess game. Back then, video games and mobile phones weren’t popular, so kids spent a lot of time playing outside, which was a lot of fun.
As I grew older and moved to the city, I learned that chess is considered a board game. The same goes for Monopoly and Ludo, which I also used to play a lot. Now that I have a daughter, I feel it’s my responsibility to introduce her to some board games, so she doesn’t only know games on Nintendo Switch and iPad.
Earlier this year, I took her to a board game cafe nearby. That’s when I realized there are so many other board games beyond just Chess, Ludo, and Monopoly, and they’re fun too. Most of the games there are for older kids and adults, but there were still plenty of games for kids, and they were a lot of fun.

To my surprise, she loved it. Sometimes she even ask when we’ll go back to play board games again, and I often take her. We’ve also visited other board game spots together a few times and bought some to play at home almost every day.
And it didn’t stop there. Playing board games with my daughter was so enjoyable that I started exploring more advanced games. It led me to invite some friends to join in. Now, we’ve almost made it a regular thing to play board games together.

Hoping for Easier Payments in Indonesia

A couple of weeks ago, I received an email from Wise stating that I would no longer be able to hold a balance in my account. I’m not sure what happened or what they have planned, but I hope it’s for the better.
That email reminded me of the very reason I created an account on Wise. I only use it for online transactions and for Apple Pay integration, which I can use when I’m in Singapore. Apple Pay itself is not available in Indonesia.
When it comes to purchasing using electronic money, the available options are either using a debit/credit card or QRIS. Using a debit/credit card isn’t the safest option, as cashiers usually write our full 16-digit card number into their system, and we don’t even know the credibility of the EDC machine. Some EDC machines already support contactless payment (Paywave), but the cashiers often don’t know how to operate them. I’ve found some cashiers in Jakarta who are okay with contactless prepaid cards.
The safer option is to use QRIS, but it’s not fast enough. We need to take out our phone, open the bank app, scan the QR code, manually type the amount (sometimes it’s automatic), enter our PIN number, then show the payment result on our phone to the cashier and wait for the transaction to finish.
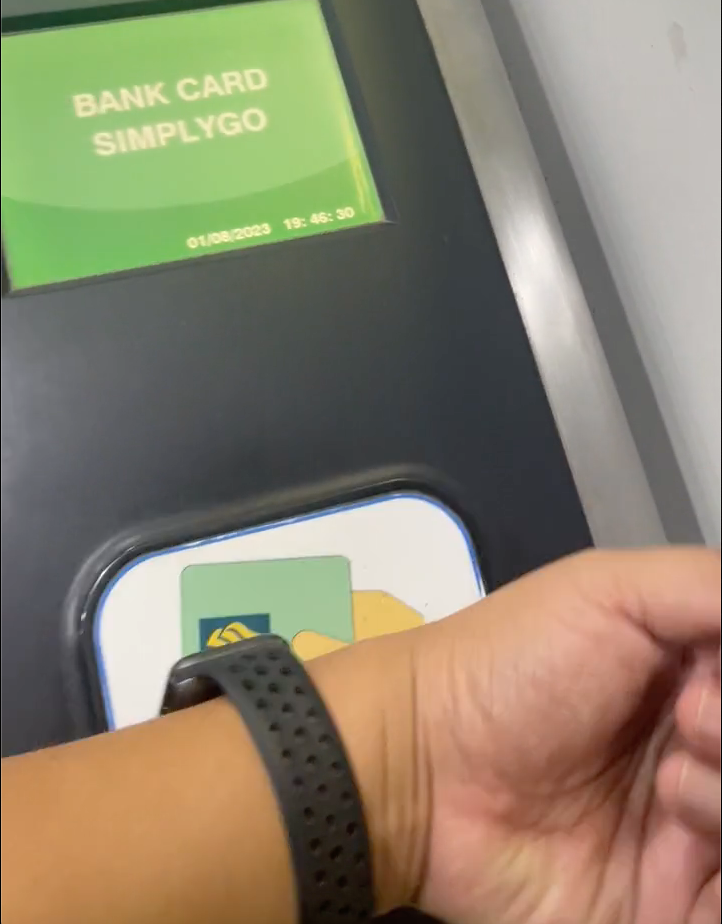
However, I still believe that payments using Apple Pay/Google Pay are the fastest and safest, especially since we can integrate them with smartwatches. When I was in Singapore, I was very happy to be able to use my watch to pass through the MRT gate without having to take out my wallet to get the payment card or open my phone and login to the bank app to scan the QR code.
Asian Kung-Fu Generation

Last August, the band that accompanied me during my college days came to Jakarta. Asian Kung-Fu Generation.
Not many of my friends know about this band, and most of those who know about it learned of them through Naruto. I first learned about AKFG from the internet, and then learned about the anime through the songs they performed.
I like most of their songs, but my favorite one is “After Dark.” Apart from the song itself, the music video for this song is also very touching.
Their performance in Jakarta was simple but very impressive. There weren’t many stage act; they performed their songs one by one, but it actually made me thoroughly enjoy the performance. I just sat back, reminiscing about my college days when I used to listen to them frequently.
I lucked out with the best seat, right in the middle, the sound was crystal clear, the lighting was stunning, and there were no technical issues at all. I hope I can watch them again, whether sitting back and relaxing or standing in Yokohama Arena.
200+ hours playing TotK and still counting.

I’ve been playing The Legend of Zelda Tears of the Kingdom for over 200 hours, and I haven’t finished it yet. So far, this is the most engaging game on Nintendo Switch that I’ve ever played.
There hasn’t been much improvement in the graphics since Breath of the Wild, but other aspects of the game are amazing. I believe there are a significantly larger number of quests compared to BotW. My plan was to proceed with the main quest after completing all the side quests, but it never seems to end. It almost feels like the main game itself already bundled with numerous DLCs.
The map also feels expansive, with the addition of Depths as vast as the main map, and the Sky Islands, which have an exceptionally beautiful appearance. I mapped the Depths and just realized in these past few weeks that Lightroot’s position is always beneath the Shrines. This has allowed me to complete all of the Shrine quests as well.
My favorite part of the game is Link’s abilities from Rauru’s hand. The best part is Fuse, which allows Link to combine a weapon with an item and make it more powerful. Then there’s the Ultrahand, enabling Link to move objects and combine them to create vehicles. And yes, I’ve managed to craft a hoverbike that lets me travel freely around Hyrule.

Labo

Nintendo Labo was released five years ago, but I’ve been waiting to buy it until my child grows up enough to enjoy playing with it.
Assembling this Labo Vehicle Kit is a lot of fun. Although it requires patience, when it’s finished, I am amazed by its mechanics.
It seems like I should set aside some time on a weekend to assemble the Nintendo Labo Robot Kit.
My thoughts about programming

There has been a buzz on Twitter lately about the low entry barrier to becoming a programmer and many believe that coding is easy. However, those who have experienced the challenges of programming know that it takes a lot of effort and dedication to become proficient.
Coding is not just about writing lines of code to create a program. To become a good programmer, we need to have a deep understanding of programming concepts and principles, logical thinking, problem-solving skills, and attention to detail. It’s common to spend a day studying product requirement documents and working with Lucidchart instead of a code editor. It’s also common to spend hours trying to debug a piece of code or to figure out the best practice for a task.
Those experiences will hone our skills and make us good programmers. It’s like playing football; everyone can try it, but those who put in effort and dedication can become good football players.
Snow Much Fun

A few weeks ago, my family and I went to an indoor snow park. It was my first time going there, so I didn’t have any expectations. The place was located on the top floor of a mall. We went on a weekday, so the atmosphere was quiet and peaceful.
This expectation-free visit ended with a pleasant experience. We were greeted with a vast playing area filled with glistening snow and ice and a chilly breeze that made us shiver with excitement. My daughter’s face lit up with joy as she kept sliding back and forth on the snow. I couldn’t help but join in on the fun!
We left with a heart full of warmth and happiness.
A Game for My Daughter

I started my career as a game developer at a small software house in Bandung. That was before I got married and had a child. Back then, I was proficient in using game development tools like Adobe Flash, Unity, and Phaser for HTML5 games.
Fast forward a few years, and I became a full-stack programmer who dealt more with the technical aspects of services and applications. It’s safe to say that I left my game development days behind and rarely used those tools.
But now, my daughter is growing up and I thought it would be awesome to create a game for her that’s both fun and educational. So, I got to work and made a guess the word game. My daughter had to do was listen to the sounds and read out the options. To make it more exciting, I used assets from kenney.nl and generated sounds from readspeaker.com.
My daughter loved the game but is still learning how to read, so I added a level that only pronounces one letter to make it easier. If you’re curious, you can try the game at membaca.vercel.app, and I’ve even shared the source code on github.com.
Ask the right question

Lots of people use Google since the beginning of its popularity, but only those who know the right keyword can find what they’re after.
I remember one of my students asking how to move an object in Adobe Flash when they hovered over it. I told them to check Google because I was busy. But when they came back to me, they said they still couldn’t find the answer. I’m pretty sure it’s there though, they just needed to use the right keywords.
Now, it seems that the trend is shifting from Google to ChatGPT. This AI has been trained with billions of data and can seemingly answer any question. But still, you won’t get the answer you’re looking for if you don’t ask the right question.
My First Band Concert

If it weren’t for my wife, I probably would have never attended a solo concert of a band.
Since my wife was exposed to Korean music, she’s been playing Korean songs whenever we drive around. I got to know a few songs from the Korean band that she likes (The Rose) and unknowingly memorized some of the melodies and lyrics.
Earlier this year, the band she likes had a tour in Jakarta and of course, she was interested in attending and invited me along.
And this was my first experience watching a live solo concert of a band, and it turned out to be addictive. I have been keeping an eye on the concert schedules of the bands that I like, even though there haven’t been any so far.
