Auf Das Leben! – Untuk Hidup!

Untuk Hidup, Kita Butuh Tujuan. Bahkan seperti lebah di taman, pun mereka punya tujuan hidup. Menyebarkan serbuk sari biar bunga tetap berseri dan bisa dibuat madu darinya.
Dan untuk mempunyai tujuan, kita butuh alasan. Seperti yang tujuannya ingin masuk surga, kemungkinan besar alasannya karna surga itu indah merona semua ada senantiasa bahagia kekal abadi selamanya. Untuk yg ingin kaya pun juga begitu, alasannya bisa karna ingin bahagiakan orang tua lalu pamer harta dan naik martabat di depan teman-temannya. Dan yang rajin bekerja, alasan lebih banyak lagi. Karna tanggung jawab, naik pangkat, naik gaji, dll.
Tanpa alasan, tujuan bakal kabur. Seperti Lene yang kehilangan alasan ketika Nelly memutuskan untuk kembali ke suaminya. Lene yang semula ingin ke Palestina bersama Nelly untuk membantunya menyusun kembali hidupnya pasca menjadi korban perang, memutuskan untuk bunuh diri setelah keputusan Nelly tersebut. Tujuan Lene untuk ke Palestina pun hilang, dan itu adalah satu-satunya tujuan yang ia punya.
Begitu pula dengan Ruth. Pengalaman traumatis semasa kecil dan kisah hidupnya yang membuatnya harus hidup sendiri dan pindah ke sebuah apartemen berujung pada percobaan bunuh diri. Namun beruntung Jonas menemukannya dan membawanya ke rumah sakit disaat yang tepat. Jonas, pemuda yang juga kehilangan tujuan hidup karna menderita penyakit yang membuatnya menjauhi kekasihnya, membantu Ruth untuk alasan kemanusiaan.
Tapi karna tindakannya tersebut, mobil Jonas – yang juga merupakan rumah baginya – dicuri segerombolan anak kecil ketika ia buru-buru membawa Ruth ke dalam rumah sakit. Kini Jonas harus membantu Ruth lebih lanjut agar ia dapat tinggal di apartemennya untuk sementara. Dan Ruth, pun kembali mempunyai tujuan hidup setelah membantu Jonas bertemu kekasihnya dan juga bergabung dengan pasien lain untuk saling membantu di rumah sakit tersebut.
Lene dan Ruth adalah dua kisah diwaktu berbeda ketika kita harus sedikit lebih sabar ketika disudutkan pada kesendirian. Kita hanya butuh waktu untuk kembali menemukan tujuan hidup ketika hilang.
Nelly & Lene : Phoenix (2014).
Ruth & Jonas : Auf Das Leben! (2014).
Fritz Lang’s Metropolis

German Season tahun ini secara resmi dibuka dengan pemutaran film Metropolis karya Fritz Lang. Film buatan 1927 dengan latar tahun 2026 ini diiringi orkestra asal Berlin, Deutsches Filmochester Babelsberg. Film ini diputar di tiga kota di Indonesia, salah satunya tanggal 9 September kemarin di Aula Barat ITB, Bandung.
Dibagian awal gue nonton, gue pikir ini bakal jadi film romansa klasik antara kaum si kaya dan di miskin. Tapi setelah nonton lebih jauh, ternyata konflik yang diangkat justru lebih berat. Bahkan lebih berat dari Tukang Bubur Naik Haji. ?
Pemeran utama adalah Freder, anak laki-laki dari si Kaya yang jatuh cinta pada Maria yang berasal dari kaum buruh. Karna penasaran, Freder turun ke kota buruh dan bertukar posisi dengan salah satu buruh disana. Singkat cerita, Freder bertemu Maria.
Maria yang percaya bahwa suatu saat nanti akan datang perantara antara kaum atas dan kaum buruh, melihat setitik harapan Pada Freder. Namun hal itu sudah terlambat. Pertemuan mereka diketahui oleh ayah Freder dan Rotwang, seorang penemu gila. Rotwang menculik Maria, lalu membuat robot yang menggunakan wajah Maria. Robot itulah yang kemudian menghasut kaum kaya dan kaum buruh. Kaum kaya berpesta pora, sedangkan kaum buruh berontak dan merusak jantung kota.
Karna mengangkat isu-isu sosial seperti itulah, film ini pada masanya ditahan oleh pemerintah. Hingga berpuluh-puluh tahun kemudian, setelah perang dunia kedua, film ini ditemukan dan disusun kembali dan diolah menyerupai aslinya meskipun tidak sempurna 100%.
Film ini jadi semakin menarik dengan live orkestra dari Filmochester Babelsberg. Gue takjub dengan permainan mereka yang konsisten selama dua jam. Bahkan banyak yang ketiduran di lokasi nonton saking syahdunya. ?

Robot Maria
Film dengan genre science-fiction ini otomatis jadi film paling tua yang pernah gue tonton selama ini. Dan kabarnya ini adalah film pertama yang memuat robot. Di jaman dimana listrik sepertinya hanya digunakan untuk lampu dan telepon, mereka sudah memikirkan robot. Dan bahkan robotnya menjadi inspirasi C-3PO nya StarWars.
Referensi lebih lengkap tentang film ini bisa dibaca di Wikipedia. ?
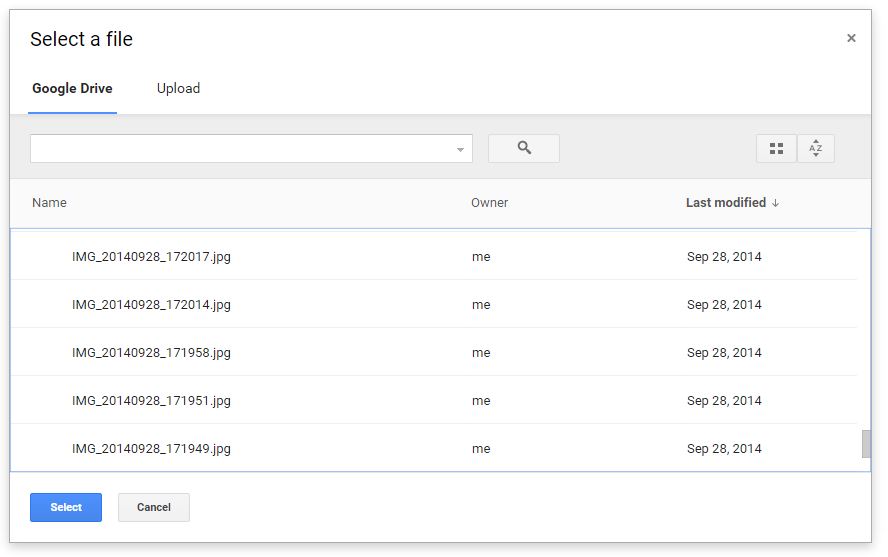
Javascript Google Drive API Library

Percayalah, google sudah sangat baik membuat banyak servicenya dapat diakses oleh para developer. Ditambah dengan dokumentasi yang komplit dan lengkap. Dengan tambahan sample code yang mudah dipahami dan di copy paste.
Tapi memang, sudah kodratnya manusia, yang tak pernah puas akan semua anugrah yang diberikan, dan selalu berharap akan kemudahan-kemudahan. Oleh karena itu, gue meringkas beberapa fitur yang paling sering digunakan di Google Drive API kedalam satu buah library kecil yang gue letakkan di github.
Semoga berkenan, dan bermanfaat bagi umat https://github.com/afief/GDriveJS
Silakan di fork, lalu kita sama-sama making the world a better place.
Minimarket Bebas Parkir

Hidup di jaman di mana hampir semua hal bisa jadi uang, sulit untuk cari minimarket yang bebas parkir. Minimarket yang dulu jadi andalan karna bebas parkir, kini sudah tak gratis lagi. Padahal sebelumnya adem ayem, jarang ada masalah sama motor yang parkir.
Memang sih, tempat parkir juga punya pajaknya (PBB, Pajak Bumi dan Bangunan). Tapi kalau sudah jelas-jelas tertulis “Parkir Gratis”, masak iya masih minta bayaran. Masih mending kalau ngasih efek positif. Jaminan jika motor hilang, atau kasih fasilitas kardus biar gak kepanasan. Kalau keberadaannya cuma nguras gocek di saku mah, ngapain. Seribu itu emang sedikit, tapi kalau sering, dan kalau di saku cuma ada duaribuan selembar, ya jadi bukit.
Ngoding di Jakarta Asik Juga

Jakarta panas, iya. Macet ya. Tapi kalo ngoding kan gak di jalan, di luar sambil papanasan.
There is always the tough woman behind a great man
Ramadhan tahun lalu gue sering sahur di kantor. Kantor jadi tempat sahur yang lebih ideal daripada kosan karna ramai dan banyak yang bersedia membangunkan bahkan dititipi pesanan makanan.
Ramadhan tahun ini lebih spesial tapi tidak jauh berbeda dari Ramadhan sebelumnya. Gue masih mendapati bangun tidur sendirian, tapi dengan mendengar suara kompor atau wajan yang beradu dengan spatula dari arah dapur.
There is always the tough woman behind a great man yang enggak kelewat waktu sahurnya
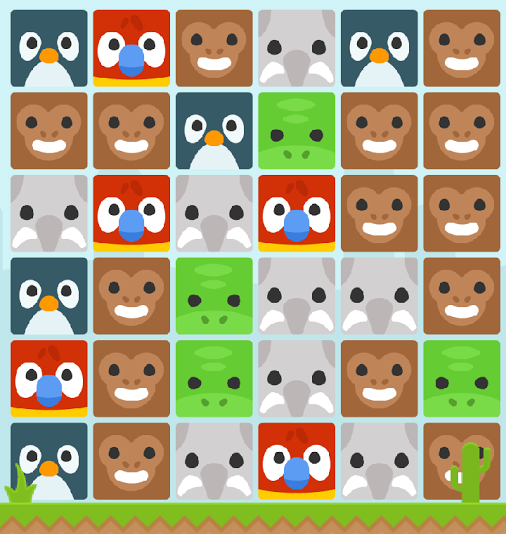
Android Game : Squarezoo

Jadi game developer bukan berarti bakal punya banyak game yang bisa dipamerin. Game yang dibuat banyak, tapi tak cukup banyak yang bisa di share dan dengan bangganya bilang “ini game gue”.
Sebagai game programmer di studio “gamification”, kebanyakan game yang gue buat adalah milik klien. Klien request, studio sepakat, gue bikin, klien oke, game jadi milik mereka. Selain itu, game dibuat secara tim, mau sendiri beresin game jadi hal yang teramat sulit. Seperti Angkot The Game dari studio gue, banyaknya waktu yang dibutuhkan berpengaruh ke hal-hal lain, seperti “biaya”.
Tapi sulit bukan berarti gak mungkin. Dengan berbekal beberapa weekend dan aset yang dibagikan orang-orang yang baik dari Kenney, gue akhirnya bisa bikin game. Gamenya sederhana, atau mungkin sangat sederhana, karna memang targetnya untuk anak-anak seangkatan sama adik gue yang emang masih kelas 2 SD.
Player hanya dituntut untuk memilih binatang yang sama sebanyak dua atau lebih. Bagi yang mau coba atau install buat adiknya, silahkan ke link di bawah ini ya 🙂

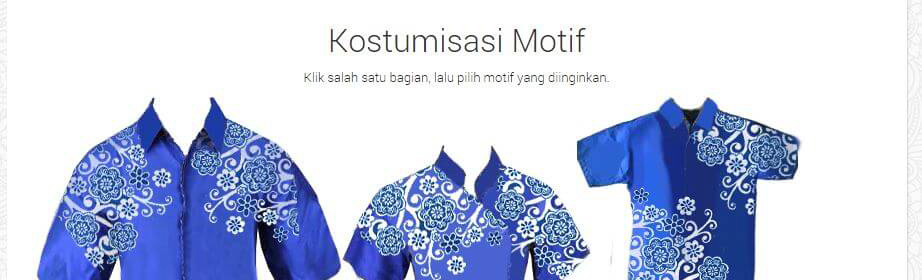
A Hectic Long Weekend

Long weekend kemarin gue disibukkan dengan satu projek freelance. Membuat e-commerce simpel. Projek yang pada umumnya dikerjakan sekitar sebulan, diringkas padet jadi 3 hari long-weekend karna klien butuh di Hari Senin.
Sempat kepikiran develop pake WordPress dan WooCommerce, tapi item-item yang dijual sangat enggak biasa. Item yang dijual berupa batik dengan motif-motif yang dapat diganti oleh pembeli. Jika pembeli sudah oke dengan motif yang “diutak-atik” sendiri, pembeli bisa melanjutkan proses checkout dan melakukan pembayaran.
Karna klien butuh cepet, maka pada akhirnya gue pilih Angular. Tinggal pasang route dan buat beberapa view, beres. Buat CSSnya gue minta bantuan Bootstrap untuk memudahkan tampilan grid view dan ngetik SCSS dengan bantuan scssphp. Untuk sistem gonta-ganti motifnya sendiri “terpaksa” gue pake Flash. Embed SWF di salah satu view karna gue gak akan sempet bikin pake Canvas HTML5 dalam sehari (fiturnya baru dipaparkan lebih lanjut di Malam Minggu). Gambarnya sendiri gue olah pake Photoshop, mainin Magic Wand dan Poligonal Lasso Tool buat potong-potong motif dan “maksain” nempelin ke baju.
Angular – $http
Minggu kemarin gue nulis tentang Fetch() API. Metode untuk mengambil resource / data dari URL yang diberikan. Method tersebut masih belum banyak digunakan, bahkan sangat sedikit karna baru bisa di terapkan di Chrome dan Firefox versi paling baru.
Nah, kali ini gue coba berbagi tentang $http service di Angular. Service yang fungsinya sama dengan Fetch() API atau fungsi XHR lainnya. Perbedaan yang paling menonjol adalah fungsi ini merupakan fungsi bawaan dari AngularJS dan bisa digunakan tanpa tambahan modul lainnya.
Yang berbeda selanjutnya adalah fungsi ini mempunyai chain success dan error yang sangat memudahkan coder untuk memeriksa hasil pemanggilan. Contoh paling dasar penggunaan success dan error bisa dilihat disini :
// perhatikan metode chaining success dan error
$http.get('[url yang menghasilkan data]').
success(function(data, status, headers, config) {
//data : berisi data yang diambil
//status : status pemanggilan, apakah berhasil (200), not found (404), dll
//headers : header data yang diterima
}).
error(function(data, status, headers, config) {
});
Karnaval KAA 2015

Enam tahun gue tinggal di Bandung dan weekend kemarin adalah pertama kalinya gue ke karnavalan. Yup, Bandung jadi tuan rumah Konferensi Asia Afrika ke 60. Berikut video yang gue rekam sembari menikmati pertunjukan.
dan ini video keduanya. Videonya dibagi jadi dua bagian karna terlalu panjang. 🙂
(more…)

